
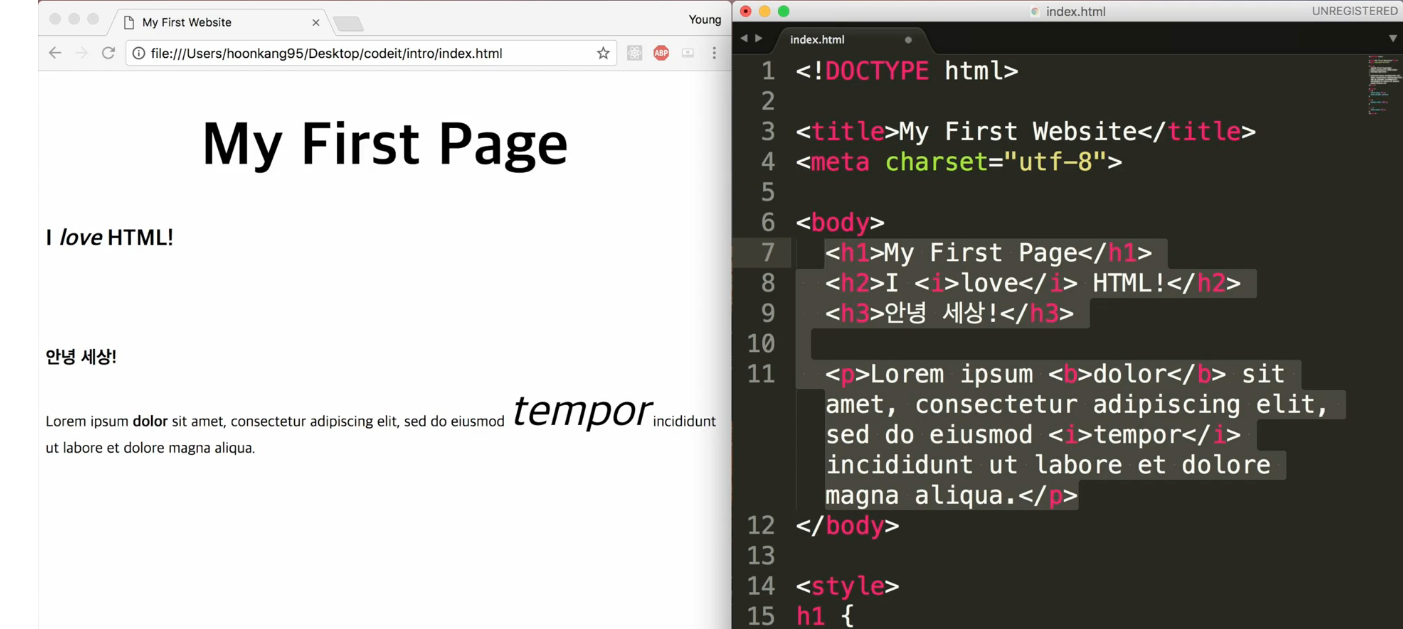
CSS 기본 문법을 쓰려면
<style> 내용 </style> 태그를 써줘야함

font-size: 64px; -> 글자 크기
text-align: center; -> 텍스트 정렬(align), center right left
margin-top: 100px; -> 여백(margin), top bottom left right
color: lime; -> 텍스트 색깔
<i> 태그에 있는 텍스트 꾸밀려면 ->
p i {
font-size: 64px;
}
이런 식으로 어디에 속해있는 i 인지 말해줘야함
1. 텍스트 꾸미기 연습

<!DOCTYPE html>
<meta charset="utf-8">
<title>Codeit</title>
<h1>내 첫 <i>HTML</i> 프로젝트</h1>
<h2>이름: 이윤수</h2>
<h3>이메일: yoonsoo@codeit.kr</h3>
<p>나는 <i>HTML</i>을 좋아한다. 앞으로 이 강의를 듣고, 나만의 <b>웹사이트</b>를 만들어볼 계획이다. 코드잇과 함께라면 무엇이든 가능하리라 믿는다. 아자아자 화이팅!</p>
<p>이번 <i>HTML</i> 수업 뒤에는 무엇이 기다리고 있을까? 설레는 마음으로 이번 과정을 끝낸 후, 다음 <i>JavaScript</i> 수업을 들어 <b>웹사이트</b>를 더 역동적으로 만들어봐야겠다!</p>
<style>
h1 {
text-align: center;
color: lime;
}
h2 {
text-align: right;
color: hotpink;
}
h3 {
text-align: right;
color: blue;
}
p i {
font-size: 64px;
color: green;
}
</style>

특이한 HTML 태그 (필수가 아닌 옵셔널 태그)
- <body>내용</body> - 페이지에 나오는 내용을 감싸줌, 들여쓰기 한 칸씩 해야함
- <head>내용</head> - title, CSS, JavaScript 등을 감싸줌, title style meta~~
- <html>내용</html> - <!DOCTYPE html> 다음부터 끝까지 감싸줌

<a href="링크"> 내용 </a> - 내용을 누르면 링크로 들어가짐, 한 창에서
<a href="링크" target="_blank"> 내용 </a> - 새로운 창에서 링크 들어감

* 폴더 건너건너 가야되면 - ../

인터넷에서 이미지를 넣으려면
<img src="이미지링크주소">
크기 조절하려면
<img src="이미지링크주소" width="사이즈(막 300 이런식)" height="사이즈">
개인의 이미지를 넣으려면 images 파일에 사진 넣고
<img src="images/이미지 이름.jpg">
마찬가지로 파일 건너건너 가야하면 앞에 ../ 붙여주기
이미지 가운데 정렬하고 싶으면
<style>
img {
display: block;
margin-left: auto;
margin-right: auto;
}
</style>
* 웹페이지 만들기
<!DOCTYPE html>
<meta charset="utf-8">
<html>
<head>
<title> 푸딩 </title>
</head>
<body>
<h1> 푸딩푸딩 짱좋아 </h1>
<p> <b>말랑말랑</b>하고 <i>달달</i>해서 푸딩 좋아요 아주 조아요</p>
</body>
<a href="https://www.google.com/search?q=%ED%91%B8%EB%94%A9&sxsrf=ALeKk00dKzmZ5bR0hu9o9AW7LCtcASL2-Q:1625743087759&source=lnms&tbm=isch&sa=X&ved=2ahUKEwjxmff5rNPxAhVkIqYKHT-iBLoQ_AUoAXoECAEQAw&biw=1366&bih=625"> 푸딩 먹자 </a>
<img src="https://ww.namu.la/s/f746b9359c610c0255b4aabe50fa7a23f95c735d8efd82eecb8ce3ae6f22d983cc4b8279a525ca0efc524c9d61b49e869e366e72588669854566a526c99586b3281d7c97ec1ddba97e9e5bca2501bbfc43fadabdcc603e25951e9292f88654206e65a77d8e8acfa1c6e870ae65802668">
</html>


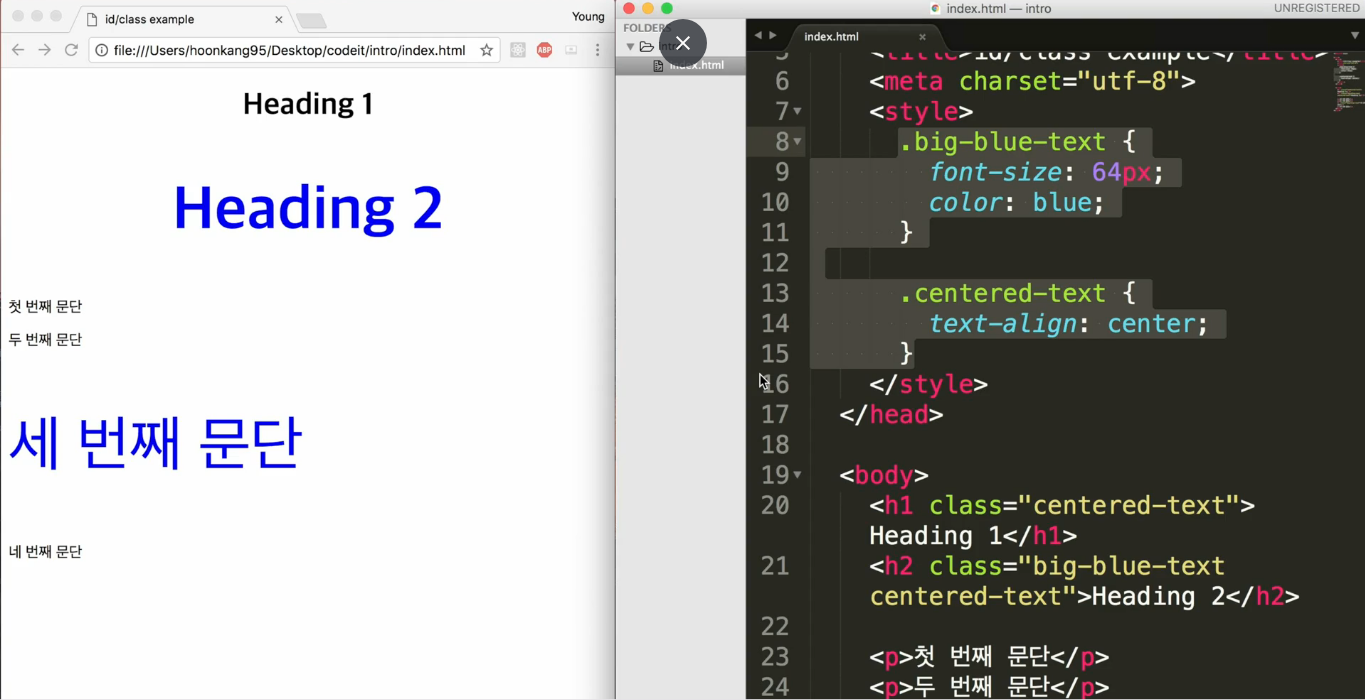
class 을 이용하면 여러 요소들에게 같은 스타일을 입히거나, 한 요소에 다양한 스타일을 동시에 입힐 수 있음
<p class="big-blue-text">내용</p>
라고 쓰면
<style>
.big-blue-text {
font-size: 64px;
color: blue;
}
</style>
여러 클래스는
<p class="big-blue-text center-text">내용 </p>
이런 식으로



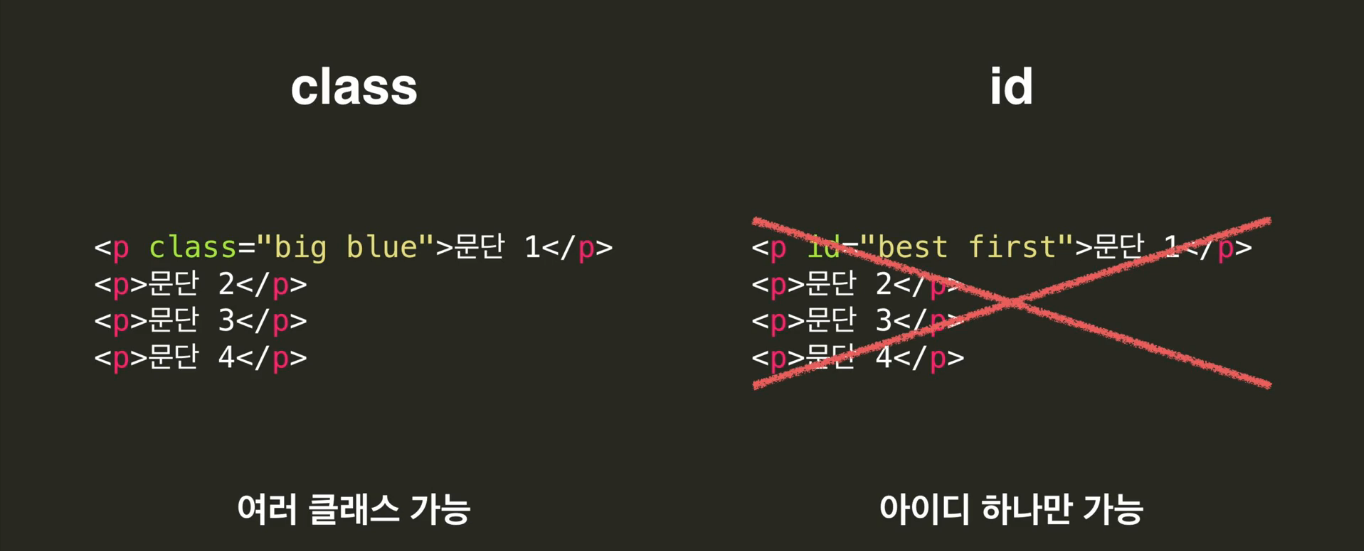
HTML 요소에 이름을 주는 방법
- class (.클래스이름)
- id (#id이름)
차이점
class 는 같은 클래스 이름을 여러 요소가 가질 수 있지만, 같은 id는 여러 요소가 공유 X
class 는 한 요소가 여러 class 를 가질 수 있지만, id 는 한 요소가 한 id 만 가능
(한 요소가 여러 class 를 갖고 한 id 만 가질 수 있음)
2. 듀엣 가요제

<!DOCTYPE html>
<html>
<head>
<title>사랑보다 깊은 상처</title>
<meta charset="utf-8">
<style>
.man {
color: blue;
}
.woman {
color: hotpink;
}
.together {
color: lime;
}
</style>
</head>
<body>
<h1>사랑보다 깊은 상처</h1>
<h2>임재범, 박정현</h2>
<p class="woman">오랫동안 기다려왔어 내가 원한 너였기에<br>
슬픔을 감추며 널 보내줬었지<br>
날 속여가면서 잡고 싶었는지 몰라</p>
<p class="man">너의 눈물 속에 내 모습 아직까지 남아있어<br>
추억을 버리긴 너무나 아쉬워<br>
난 너를 기억해 이젠 말할게 그 오랜 기다림</p>
<p class="together">너 떠나고 너의 미소 볼 수 없지만<br>
항상 기억할게 너의 그 모든걸<br>
사랑보다 깊은 상처만 준 난<br>
이젠 깨달았어 후회하고 있다는 걸</p>
<p class="woman">이젠 모두 떠나갔지만 나에겐 넌 남아있어<br>
추억에 갇힌 채 넌 울고 있었어<br>
난 이제 너에게 아무런 말도 할 수 없어</p>
<p class="man">그런 넌 용서할지 몰라 부족했던 내 모습을 <br>
넌 나를 지키며 항상 위로했었지 <br>
난 그런 너에게 이젠 이렇게 아픔만 남겼어</p>
<p class="together">너 떠나고 너의 미소 볼 수 없지만<br>
항상 기억할게 너의 그 모든걸 <br>
사랑보다 깊은 상처 만 준 난<br>
이제 깨달았어 후회하고 있다는 걸</p>
<p class="man">나는 상상했었지 나의 곁에 있는 널<br>
이젠 모든 나의 꿈들을 너에게 줄게</p>
<p class="together">너 떠나고 너의 미소 볼 수 없지만<br>
항상 기억할게 너의 그 모든걸<br>
사랑보다 깊은 상처만 준 난<br>
이젠 깨달았어 후회하고 있다는 걸</p>
</body>
</html>* <br> - 줄바꿈 기능
3. 노래 브리지

<!DOCTYPE html>
<html>
<head>
<title>하늘을 달리다</title>
<meta charset="utf-8">
<style>
#bridge {
color: lime;
}
</style>
</head>
<body>
<h1>하늘을 달리다</h1>
<h2>이적</h2>
<p>두근거렸지 누군가 나의 뒤를 좇고 있었고<br>
검은 절벽 끝 더이상 발 디딜곳 하나 없었지<br>
자꾸 목이 메어 간절히 네 이름을 되뇌었을 때<br>
귓가에 울리는 그대의 뜨거운 목소리<br>
그게 나의 구원이었어</p>
<p>마른 하늘을 달려 나 그대에게 안길 수만 있으면<br>
내 몸 부서진대도 좋아<br>
설혹 너무 태양 가까이 날아<br>
두 다리 모두 녹아내린다고 해도<br>
내 맘 그대 마음 속으로 영원토록 달려갈거야</p>
<p>내가 미웠지 난 결국 이것밖에 안 돼 보였고<br>
오랜 꿈들이 공허한 어린 날의 착각 같았지<br>
울먹임을 참고 남몰래 네 이름을 속삭였을 때<br>
귓가에 울리는 그대의 뜨거운 목소리<br>
그게 나의 희망이었어</p>
<p>마른 하늘을 달려 나 그대에게 안길 수만 있으면<br>
내 몸 부서진대도 좋아<br>
설혹 너무 태양 가까이 날아<br>
두 다리 모두 녹아내린다고 해도<br>
내 맘 그대 마음 속으로 영원토록 달려갈거야</p>
<p id="bridge">허약한 내 영혼에 힘을<br>
날개를 달 수 있다면</p>
<p>마른 하늘을 달려 나 그대에게 안길 수만 있으면<br>
내 몸 부서진대도 좋아<br>
설혹 너무 태양 가까이 날아<br>
두 다리 모두 녹아내린다고 해도<br>
내 맘 그대 마음 속으로 영원토록 달려갈거야</p>
</body>
</html>'coding study' 카테고리의 다른 글
| 코드잇 코딩캠프 7기(6/23 ~ ) - 20일 차 공부기록 (웹 퍼블리싱 2.HTML/CSS 핵심개념 - 그랜드 부다페스트 호텔, 로그인 페이지, 썸머 뮤직 페스티벌 (SMF)) (0) | 2021.07.13 |
|---|---|
| 코드잇 코딩캠프 7기(6/23 ~ ) - 18일 차 공부기록 (웹 퍼블리싱 1. HTML/CSS 시작하기 - 여행사이트) (0) | 2021.07.11 |
| 코드잇 코딩캠프 7기 (6/23 ~ ) - 15일 차 공부기록(웹 퍼블리싱 1. HTML) (0) | 2021.07.07 |
| 코드잇 코딩캠프 7기 ( 6/23 ~ ) - 7일 차 (0) | 2021.06.29 |
| 코드잇 코딩캠프 7기 (6/23 ~ ) - 4일 차 (+ 문제 ) (0) | 2021.06.27 |



